

- CHECK EMAIL ADDRESS EXISTS HOW TO
- CHECK EMAIL ADDRESS EXISTS FULL
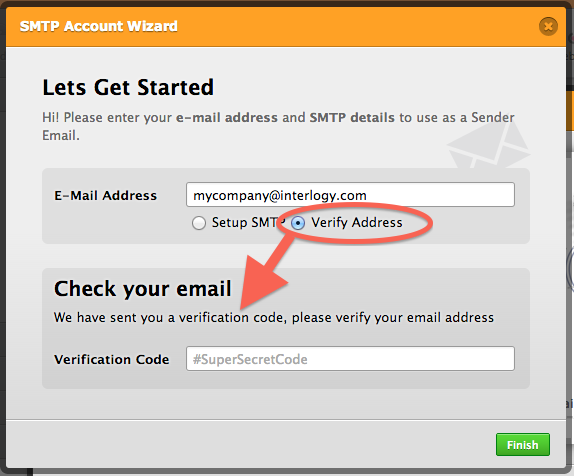
- CHECK EMAIL ADDRESS EXISTS VERIFICATION
- CHECK EMAIL ADDRESS EXISTS CODE
CHECK EMAIL ADDRESS EXISTS VERIFICATION
More advanced verification systems also check for bounces, but even this is not reliable.
CHECK EMAIL ADDRESS EXISTS FULL
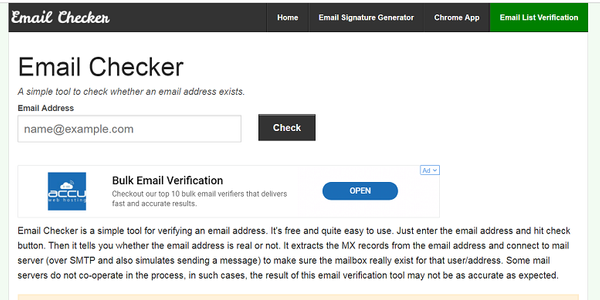
Even with recipient filtering enabled some systems (for example Exchange 2013) only respond with "User unknown" after the SMTP DATA stage which means you actually have to send a full message before you get the result. This works if the server does recipient verification, but many servers simply accept everything first and then bounce the message later if the recipient doesn't exist. What most of these address verifcation tools do is contact the recipient server, start a SMTP session and use the SMTP "RCPT TO" (or sometimes "VRFY") command check if the server responds with 200 OK or 550 User Unknown. Var validRegex = ( is no 100% reliable way to verify the existence of a recipient email address other than actually send a message there and have the recipient click a link in the message body. We are using regular expressions to validate the email at the client-side of a web application.
CHECK EMAIL ADDRESS EXISTS CODE
This file contains the JavaScript code that we need for email validation. JavaScript uses regular expressions to describe a pattern of characters. One of the most popular ways of validating email in JavaScript is by using regular expressions.
CHECK EMAIL ADDRESS EXISTS HOW TO
How to validate email using JavaScriptĮmail validation is a critical part of validating an HTML form. Now that we know a bit about validation, let’s go ahead and implement email validation in JavaScript. JavaScript is used to validate the form data on the client-side of a web application, and this speeds up the validation process because of faster data processing when compared with server-side validation. We can validate email, password, date, mobile numbers, and many other fields. It plays an important role in web applications and enhances the overall user experience. Validation is commonly defined as the process of checking the values inputted by the user. Tips and Tricks That You Should Know Before Going to a Coding Interview Lesson - 25Ĭallback Functions in JavaScript Lesson - 26 Typeof in JavaScript: Checking Data Types Using the Typeof Operator Lesson - 24 Top 80+ JavaScript Interview Questions and Answers for 2023 Lesson - 23 NET: Which Is the Best Technology to Choose? Lesson - 22 The Best Guide to Understanding JavaScript Learning Path Lesson - 21 What is OOP in JavaScript? How is it Implemented? Lesson - 20


Javascript Projects: The Best Guide Lesson - 19 JavaScript Objects: Properties, Methods, and Accessors Lesson - 16Īn Introduction to Javascript Games: The Best Guide Lesson - 17Īn Easy Guide to Build a Calculator App in JavaScript Lesson - 18

JavaScript DOM Tutorial: 2020 Edition Lesson - 15 How to Implement JavaScript Async/Await Lesson - 14 How to Validate an Email Address in JavaScript? Lesson - 12Īll You Need to Know About JavaScript Promises Lesson - 13 How to Implement JavaScript Form Validation Lesson - 10Īn Introduction Guide To JavaScript RegEx Lesson - 11 JavaScript “This” Keyword and How to Implement It Lesson - 9 The Best Guide on How to Implement JavaScript Closures Lesson - 8 Introduction To JavaScript Loops: Do-While, For, For-In Loops Lesson - 6Īll You Need to Learn About Javascript Functions Lesson - 7 Using Array Filter In JavaScript to Filter Array Elements Lesson - 4Įverything You Need to Know About Array Reduce JavaScript Lesson - 5 JavaScript Hello World: Here's What You Need To Know Lesson - 2Īll You Need to Know About JavaScript Arrays Lesson - 3 An Introduction to JavaScript: Here Is All You Need to Know Lesson - 1


 0 kommentar(er)
0 kommentar(er)
